padding(パディング)とは要素の境界線から”内側の余白”を指定するプロパティのことを指します。
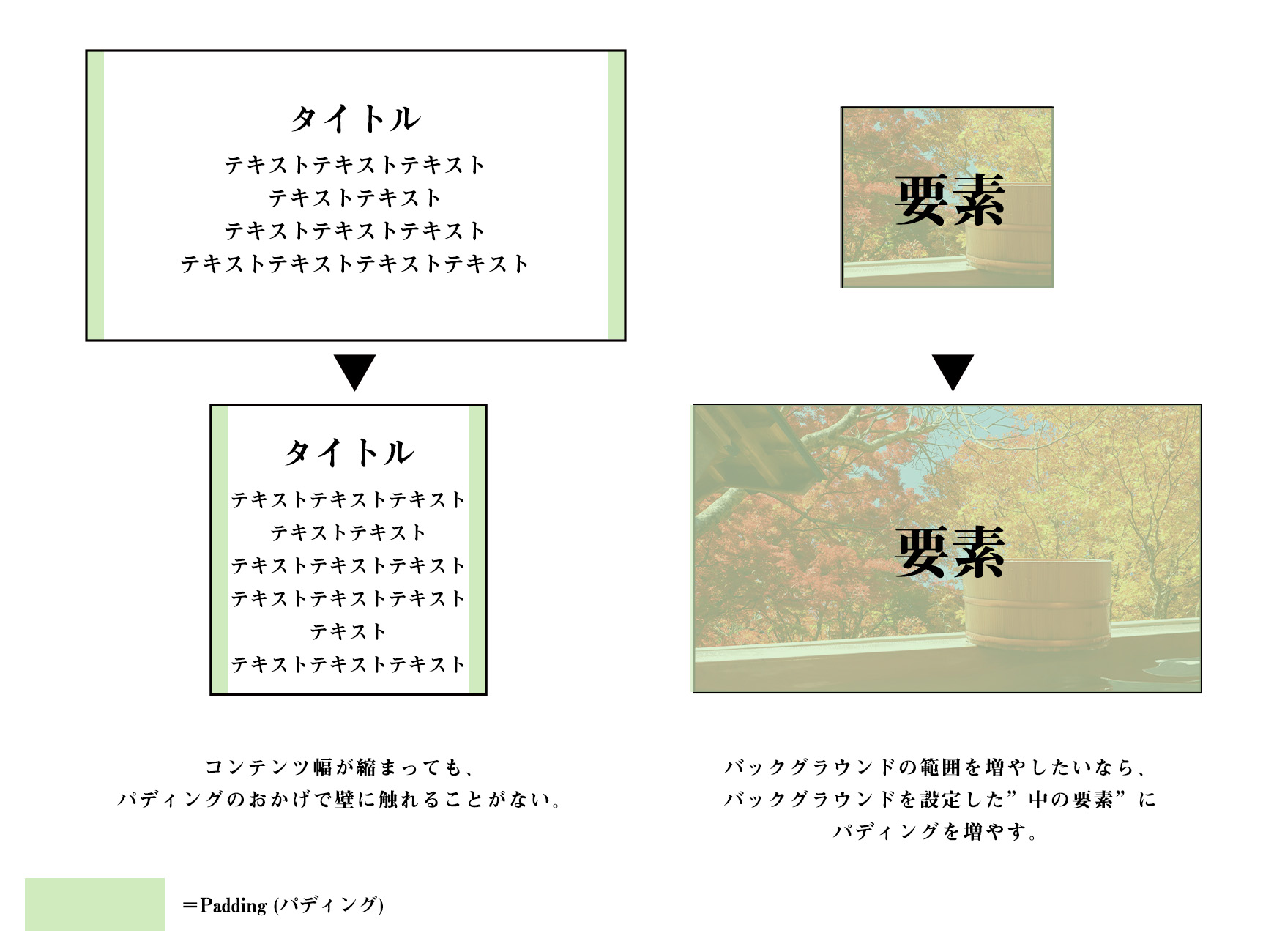
主にコンテンツの中の要素(テキストや画像)がコンテンツ幅の境界線に直接触れないようにしたいときに用いられ、レスポンシブ時もコンテンツや画面幅が狭まっても削れることがないため、現代のWebサイトにおいては欠かせないプロパティです。
また余白と称されるものの、要素の中身を増やして距離を出している性質上、バックグラウンドカラー(background-color)やバックグラウンドイメージ(background-image)の対象エリアであり、要素の背景をより伸ばしたい際にも活躍します。
似た概念にmargin(マージン)が存在しますが、こちらは要素の外側に向かって余白を作成するプロパティであり、主に要素同士の距離の確保や要素を真ん中に配置する際に用いられます。
padding(パディング)と合わせて非常に欠かせない概念のため、Webデザインを学ぶ場合は必ず違いを認識しておきましょう。

Webデザイナー育成スクール「Web Buddy(ウェブバディー)」では、卒業後すぐにWebデザイナーとして活躍することを目的とした、より実践的なスキルを学ぶことができます。
卒業後には業務委託契約を結んで実務経験を積むことも!!
スクールのお申し込みや講義についての質問など、お問い合わせはこちらのフォームをご利用ください。