マテリアルデザインとは現実と同じような物理的表現を用いて、web上でより感覚的に操作ができるようにするデザインスタイルの総称です。
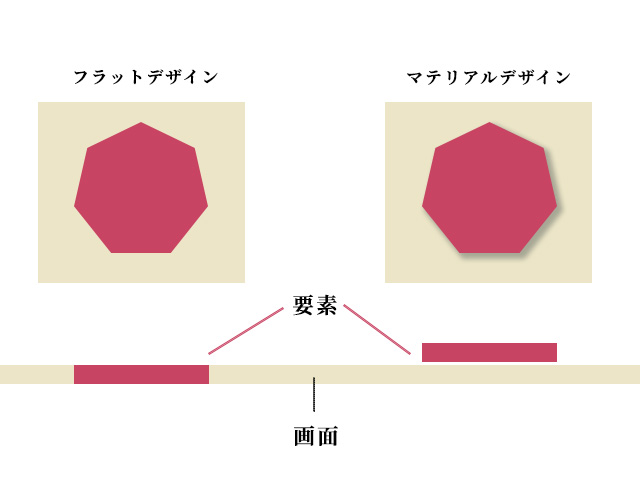
「material」とは「物質的」という意味であり、簡単に特徴を挙げるなら「陰影をつける」「アニメーション(動き)をつける」など奥行きをつけることで、よりユーザーが直感的に操作できるようなデザインが特徴です。
2014年にGoogleによって提唱されたデザインシステムの一種のため、ガイドラインも存在します。
スマートフォンのアイコン、Googleマップなどはマテリアルデザインの代表例であり、どこがタップできるのか直感的に分かるため昨今のデザインでは非常に多用されている概念です。
対照的な概念として「フラットデザイン」というものもあり、こちらはその名の通り「平面的でシンプルなデザイン」を指します。やりすぎると画面が平坦で少々認識性が低くなりますが、シンプルゆえにコーディングがしやすく、マルチデバイスに対応でき流のがメリットです。
どちらも常に進化し続けているデザインシステムですので、自身の表現に合った手法を選んでみてください。

Webデザイナー育成スクール「Web Buddy(ウェブバディー)」では、卒業後すぐにWebデザイナーとして活躍することを目的とした、より実践的なスキルを学ぶことができます。
卒業後には業務委託契約を結んで実務経験を積むことも!!
スクールのお申し込みや講義についての質問など、お問い合わせはこちらのフォームをご利用ください。