アクセントカラーとはデザインにおいて、画面を構成する色彩をより引き立てたり、印象を変化させる強調色のことを指します。
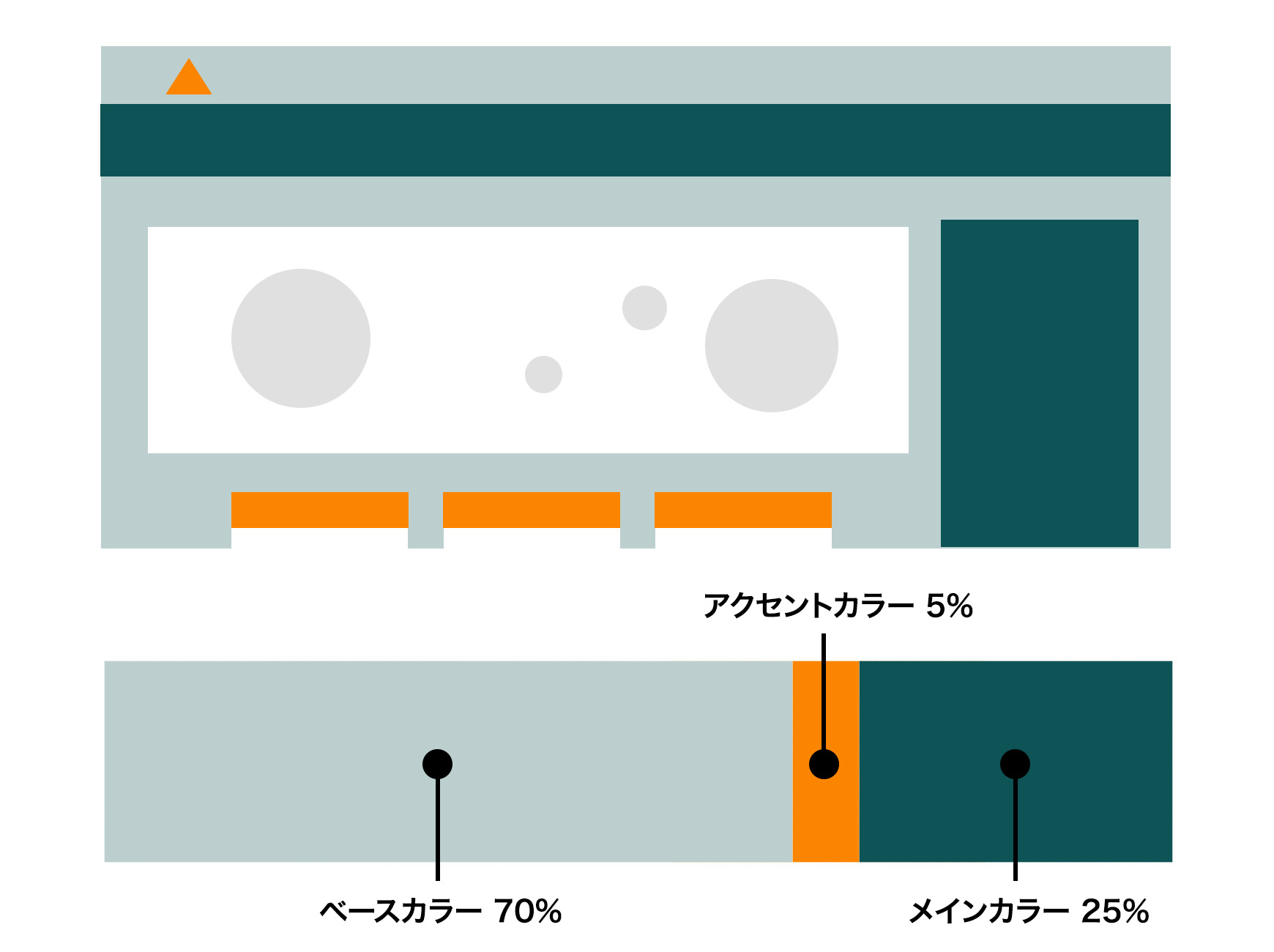
画面全体、余白等に使われるベースカラー(約70%)、サイトの印象を決定づけるメインカラー(約25%)この2つの面積に対して、小面積(約5%)で使用されるのがアクセントカラーです。
ベース、メインと対照的な色相やトーンを使うことで、色相差がつき、全体の印象を引き締めたり、より強調したい箇所を引き立てることができます。
メインカラーの捕色を入れることが一番簡単に差を出せますが、同じ色相でも明度や彩度に大きな差をつけることでアクセントカラーとして機能させることも可能です。
配色を決める順番としては一番最後にあたり、その特性からWebサイトではボタンに使用されることが多いです。
アクセントカラーは1色でなくてはならない決まりはありませんが、色が増えるとベース、メインとのバランス調整が難しくなるため2~3色に抑えましょう。

Webデザイナー育成スクール「Web Buddy(ウェブバディー)」では、卒業後すぐにWebデザイナーとして活躍することを目的とした、より実践的なスキルを学ぶことができます。
卒業後には業務委託契約を結んで実務経験を積むことも!!
スクールのお申し込みや講義についての質問など、お問い合わせはこちらのフォームをご利用ください。